大盐湖对比图分别用JS和Python制作,另最后附python制作土耳其地震前后,哨兵2号数据对比图,可惜效果不好
结论:与JS相比Python制作图会更加简洁直接,但是JS的api会更加丰富,但绝大多数轮子需要手搓,个人认为可以把JS api看作GEE版的c语言
附链接(需要科学上网):
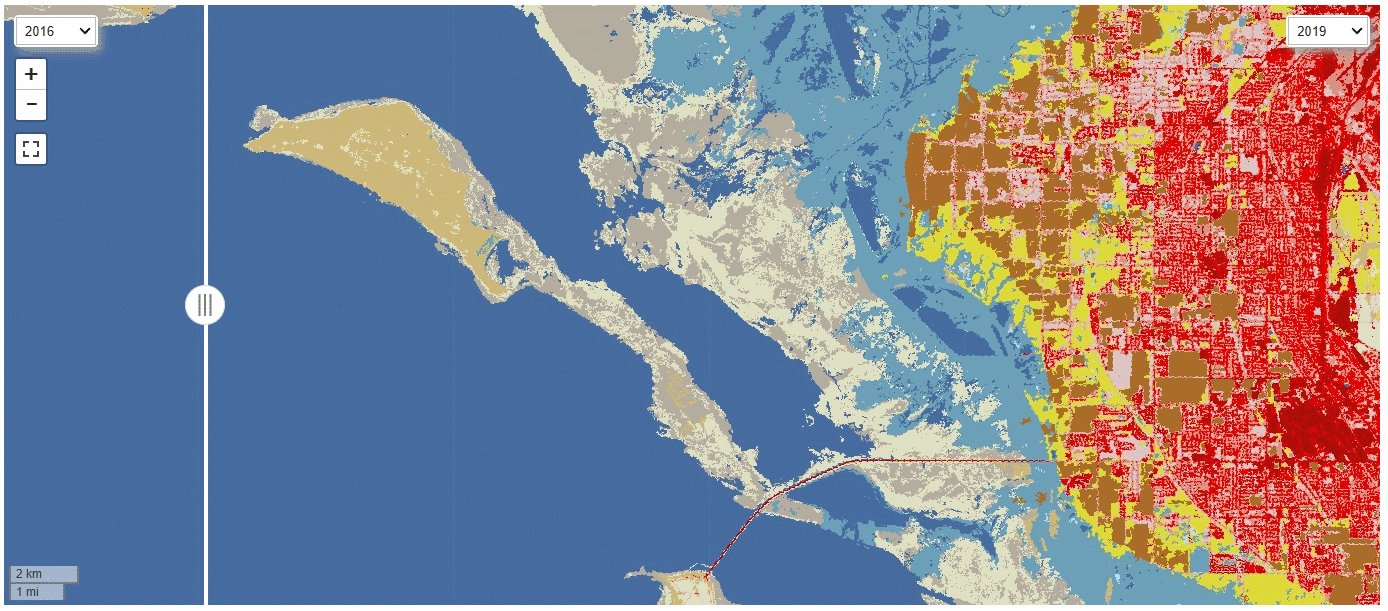
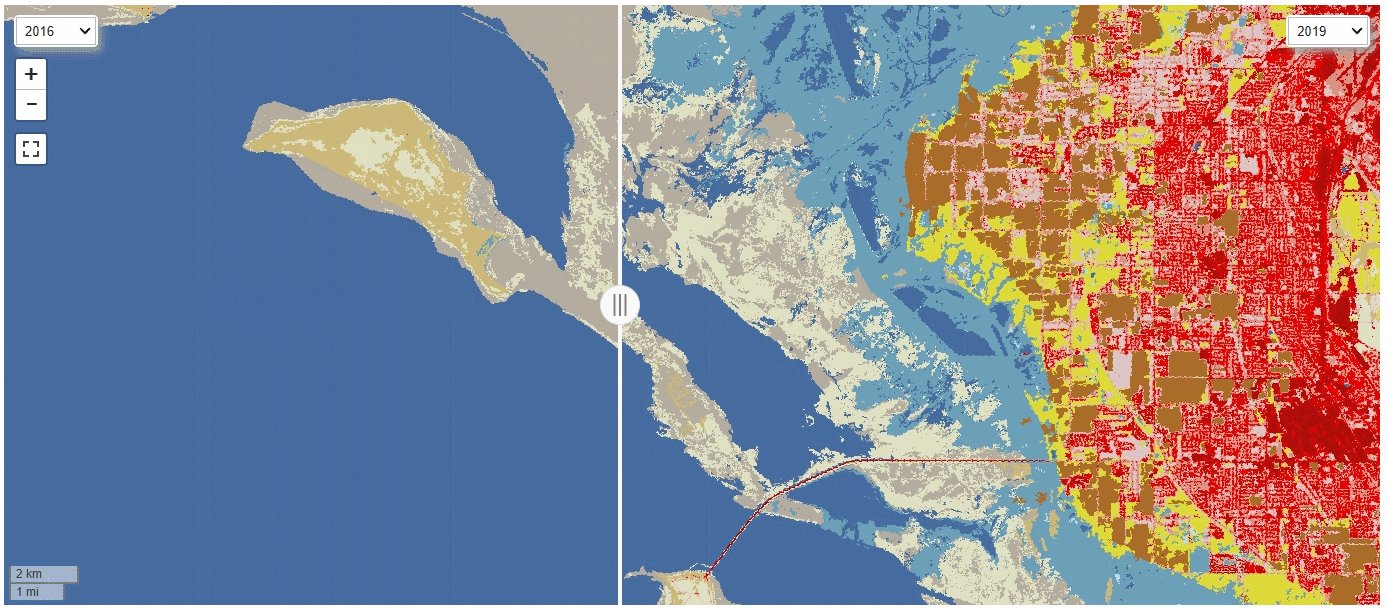
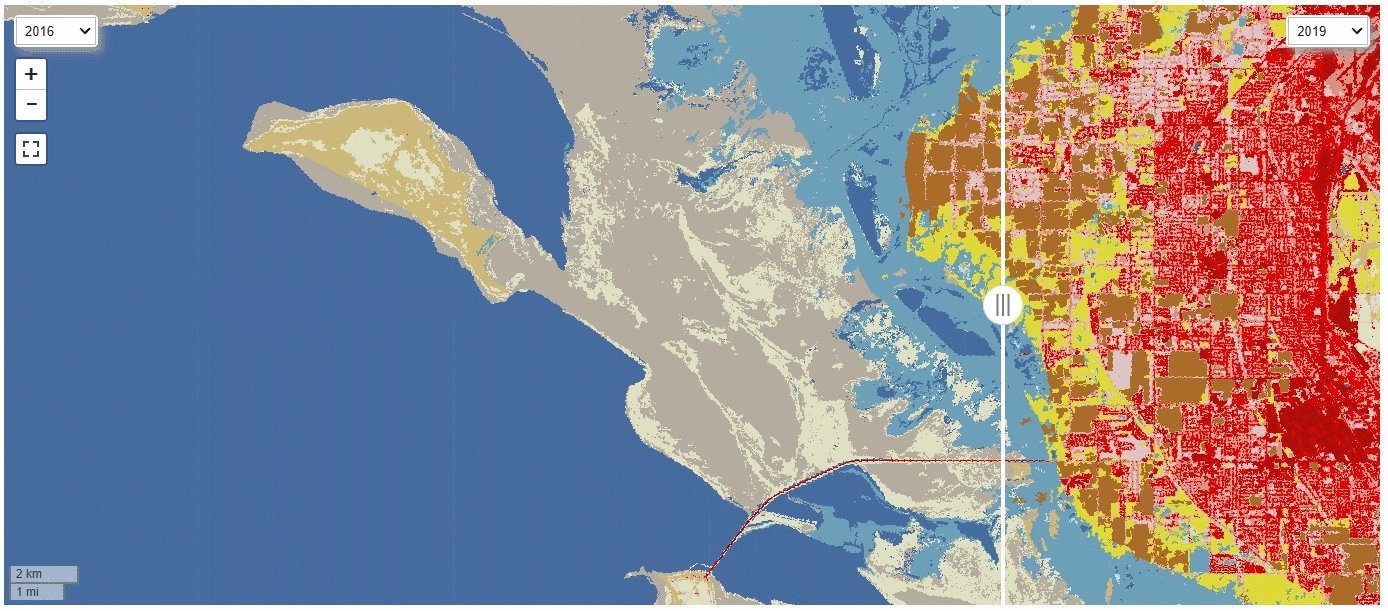
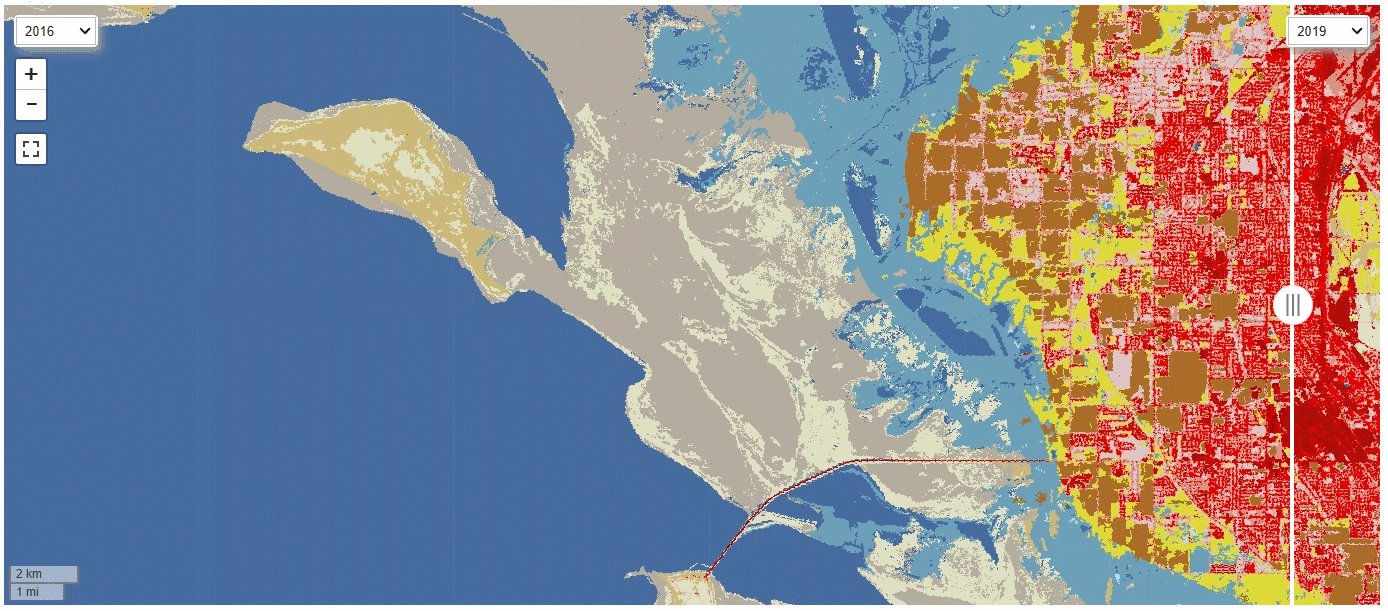
利用nlcd2016和nlcd2019的大盐湖对比图
利用Landsat8的波段5,3,4组合制成2016-2022年的大盐湖对比图
// 基于nlcd2016和nlcd2019的大盐湖对比图(JS版)
// 2023年3月9日
var dataset2019 = ee.ImageCollection('USGS/NLCD_RELEASES/2019_REL/NLCD');
var nlcd2019 = dataset2019.filter(ee.Filter.eq('system:index', '2019')).first();
var dataset2016 = ee.ImageCollection('USGS/NLCD_RELEASES/2016_REL');
var nlcd2016 = dataset2016.filter(ee.Filter.eq('system:index', '2016')).first();
var coverVis = 'landcover'
;
// Split panel可视化
var images ={
'nlcd_2016':nlcd2016.visualize(coverVis),
'nlcd_2019':nlcd2019.visualize(coverVis),
};
var leftMap = ui.Map();
leftMap.setControlVisibility(false);
var leftSelector = addLayerSelector(leftMap, 0, 'top-left');
var rightMap = ui.Map();
rightMap.setControlVisibility(false);
var rightSelector = addLayerSelector(rightMap, 1, 'top-right');
function addLayerSelector(mapToChange, defaultValue, position) {
var label = ui.Label('Choose an image to visualize');
function updateMap(selection) {
mapToChange.layers().set(0, ui.Map.Layer(images[selection]));
}
var select = ui.Select({items: Object.keys(images), onChange: updateMap});
select.setValue(Object.keys(images)[defaultValue], true);
var controlPanel =
ui.Panel({widgets: [label, select], style: {position: position}});
mapToChange.add(controlPanel);
}
var splitPanel = ui.SplitPanel({
firstPanel: leftMap,
secondPanel: rightMap,
wipe: true,
style: {stretch: 'both'}
});
ui.root.widgets().reset([splitPanel]);
var linker = ui.Map.Linker([leftMap, rightMap]);
leftMap.setCenter(-112.20910635825497,41.0914295442675, 12);
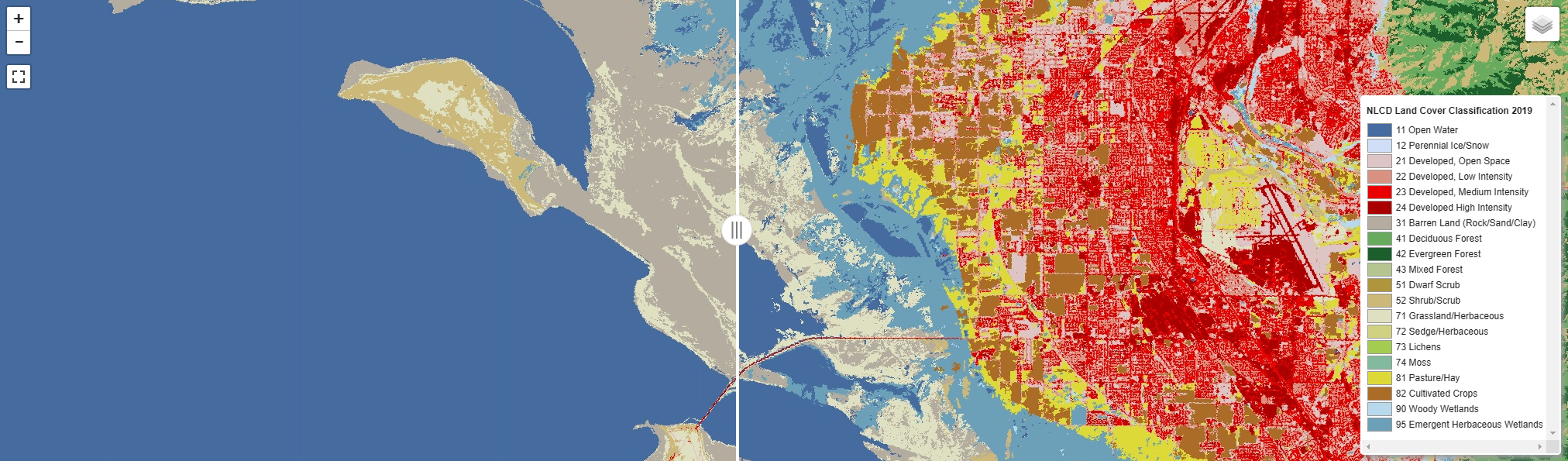
# 基于nlcd2016和nlcd2019的大盐湖对比图(python版)
# 2023年3月10日
import ee
import geemap
# 设置gee走魔法软件端口
geemap.set_proxy(7890)
geemap.ee_initialize()
Map = geemap.Map(center=(41.0914295442675,-112.20910635825497),zoom=10, height=600)
nlcd2016_set = ee.Image('USGS/NLCD_RELEASES/2019_REL/NLCD/2016').select('landcover')
nlcd2019_set = ee.Image('USGS/NLCD_RELEASES/2019_REL/NLCD/2019').select('landcover')
nlcd2016 = geemap.ee_tile_layer(nlcd2016_set, {}, 'nlcd2016')
nlcd2019 = geemap.ee_tile_layer(nlcd2019_set, {}, 'nlcd2019')
Map.split_map(nlcd2016, nlcd2019)
legend_dict = {
'11 Open Water': '466b9f',
'12 Perennial Ice/Snow': 'd1def8',
'21 Developed, Open Space': 'dec5c5',
'22 Developed, Low Intensity': 'd99282',
'23 Developed, Medium Intensity': 'eb0000',
'24 Developed High Intensity': 'ab0000',
'31 Barren Land (Rock/Sand/Clay)': 'b3ac9f',
'41 Deciduous Forest': '68ab5f',
'42 Evergreen Forest': '1c5f2c',
'43 Mixed Forest': 'b5c58f',
'51 Dwarf Scrub': 'af963c',
'52 Shrub/Scrub': 'ccb879',
'71 Grassland/Herbaceous': 'dfdfc2',
'72 Sedge/Herbaceous': 'd1d182',
'73 Lichens': 'a3cc51',
'74 Moss': '82ba9e',
'81 Pasture/Hay': 'dcd939',
'82 Cultivated Crops': 'ab6c28',
'90 Woody Wetlands': 'b8d9eb',
'95 Emergent Herbaceous Wetlands': '6c9fb8',
}
Map.add_legend(title="NLCD Land Cover Classification 2019", legend_dict=legend_dict,layer_name='NLCD Land Cover 2019',height="450")
Map// 基于Landsat8的波段5,3,4组合制成2016-2022年的大盐湖对比图
// 2023年3月12日
var dataset2016 = ee.ImageCollection('LANDSAT/LC08/C02/T1_L2')
.filterDate('2016-01-01', '2017-01-01')
.filter(ee.Filter.lt('CLOUD_COVER',10));
var dataset2017 = ee.ImageCollection('LANDSAT/LC08/C02/T1_L2')
.filterDate('2017-01-01', '2018-01-01')
.filter(ee.Filter.lt('CLOUD_COVER',10));
var dataset2018 = ee.ImageCollection('LANDSAT/LC08/C02/T1_L2')
.filterDate('2018-01-01', '2019-01-01')
.filter(ee.Filter.lt('CLOUD_COVER',10));
var dataset2019 = ee.ImageCollection('LANDSAT/LC08/C02/T1_L2')
.filterDate('2019-01-01', '2020-01-01')
.filter(ee.Filter.lt('CLOUD_COVER',10));
var dataset2020 = ee.ImageCollection('LANDSAT/LC08/C02/T1_L2')
.filterDate('2020-01-01', '2021-01-01')
.filter(ee.Filter.lt('CLOUD_COVER',10));
var dataset2021 = ee.ImageCollection('LANDSAT/LC08/C02/T1_L2')
.filterDate('2021-01-01', '2022-01-01')
.filter(ee.Filter.lt('CLOUD_COVER',10));
var dataset2022 = ee.ImageCollection('LANDSAT/LC08/C02/T1_L2')
.filterDate('2022-01-01', '2023-01-01')
.filter(ee.Filter.lt('CLOUD_COVER',10));
// Applies scaling factors.
function applyScaleFactors(image) {
var opticalBands = image.select('SR_B.').multiply(0.0000275).add(-0.2);
var thermalBands = image.select('ST_B.*').multiply(0.00341802).add(149.0);
return image.addBands(opticalBands, null, true)
.addBands(thermalBands, null, true);
}
var visualization = {
bands: ['SR_B5', 'SR_B3', 'SR_B4'],
min: 0.0,
max: 0.3,
};
// 都取这一年的中位数,但是.first()无法可视化,卡了这上面很久。此处代码可做优化懒得优化
var dataset2016 = dataset2016.map(applyScaleFactors).median().visualize(visualization);
var dataset2017 = dataset2017.map(applyScaleFactors).median().visualize(visualization);
var dataset2018 = dataset2018.map(applyScaleFactors).median().visualize(visualization);
var dataset2019 = dataset2019.map(applyScaleFactors).median().visualize(visualization);
var dataset2020 = dataset2020.map(applyScaleFactors).median().visualize(visualization);
var dataset2021 = dataset2021.map(applyScaleFactors).median().visualize(visualization);
var dataset2022 = dataset2022.map(applyScaleFactors).median().visualize(visualization);
var images ={
'2016_year':dataset2016,
'2017_year':dataset2017,
'2018_year':dataset2018,
'2019_year':dataset2019,
'2020_year':dataset2020,
'2021_year':dataset2021,
'2022_year':dataset2022,
};
//创建左侧地图,并让它显示图层0
var leftMap = ui.Map();
leftMap.setControlVisibility(false);
var leftSelector = addLayerSelector(leftMap, 0, 'top-left');
//创建右侧地图,并让它显示图层1
var rightMap = ui.Map();
rightMap.setControlVisibility(false);
var rightSelector = addLayerSelector(rightMap, 1, 'top-right');
// 向给定地图添加图层选择小部件,以允许用户更改哪个图像显示在关联的地图中。
function addLayerSelector(mapToChange, defaultValue, position) {
var label = ui.Label('Choose an image to visualize');
// 此函数更改给定的地图以显示所选图像。
function updateMap(selection) {
mapToChange.layers().set(0, ui.Map.Layer(images[selection]));
}
// 配置选择下拉菜单以允许用户在图像之间进行选择,
// 并将地图设置为在用户进行选择时更新。
var select = ui.Select({items: Object.keys(images), onChange: updateMap});
select.setValue(Object.keys(images)[defaultValue], true);
var controlPanel =
ui.Panel({widgets: [label, select], style: {position: position}});
mapToChange.add(controlPanel);
}
var splitPanel = ui.SplitPanel({
firstPanel: leftMap,
secondPanel: rightMap,
wipe: true,
style: {stretch: 'both'}
});
ui.root.widgets().reset([splitPanel]);
var linker = ui.Map.Linker([leftMap, rightMap]);
leftMap.setCenter(-112.20910635825497,41.0914295442675, 13);
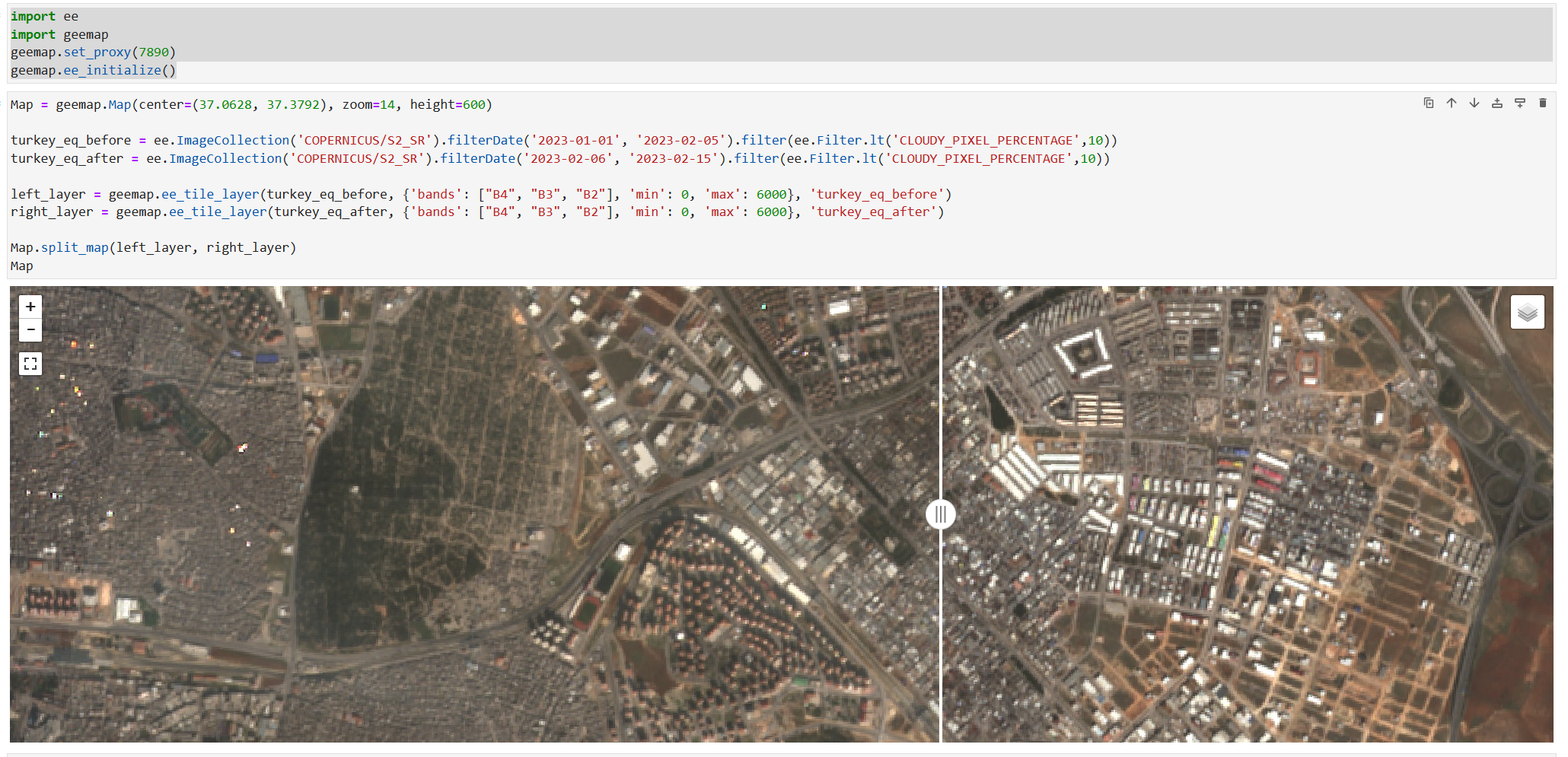
# python制作土耳其地震前后,哨兵2号数据对比图
# 2023年2月15日
import ee
import geemap
# 设置gee走魔法软件端口
geemap.set_proxy(7890)
geemap.ee_initialize()
Map = geemap.Map(center=(37.159660, 36.9453), zoom=14, height=600)
turkey_eq_before = ee.ImageCollection('COPERNICUS/S2_SR').filterDate('2023-01-01', '2023-02-05').filter(ee.Filter.lt('CLOUDY_PIXEL_PERCENTAGE',10))
turkey_eq_after = ee.ImageCollection('COPERNICUS/S2_SR').filterDate('2023-02-06', '2023-02-15').filter(ee.Filter.lt('CLOUDY_PIXEL_PERCENTAGE',10))
left_layer = geemap.ee_tile_layer(turkey_eq_before, {'bands': ["B4", "B3", "B2"], 'min': 0, 'max': 6000}, 'turkey_eq_before')
right_layer = geemap.ee_tile_layer(turkey_eq_after, {'bands': ["B4", "B3", "B2"], 'min': 0, 'max': 6000}, 'turkey_eq_after')
Map.split_map(left_layer, right_layer)
Map